# iOS SDK
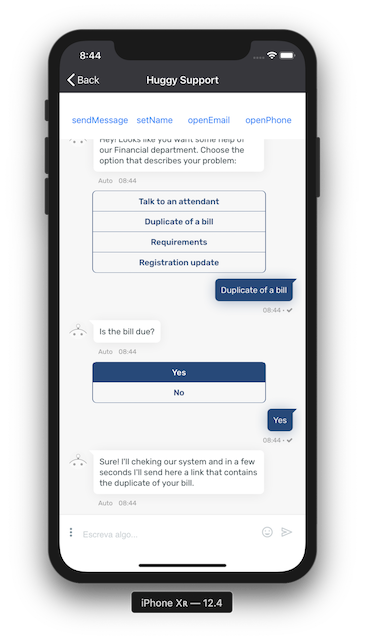
With Huggy Mobile Sdk you can integrate the Huggy Chat into your native iOS app. The chat interface will be the same as configured on your Huggy Panel.
With this SDK you will only need to add a couple of lines to get your chat working on mobile.

# Getting Started
# Installing the iOS library
First of all you will need to download the last version of the universal library .a file and the header (.h) file that are available at the Releases Page on the project's github page (opens new window).
# 1. Add files to project
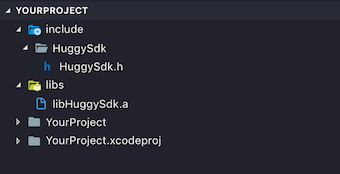
Add these files at your project. We recommend to use the following structure:

# 2. Update Header Search Paths
After that, using Xcode, you will need to add a new Header Search Path that points to the folder where the header is located in your project .
Click on the project root node in the project navigator and select your project target. Then select Build Settings and locate Header Search Paths setting in the list. You can type "header search" in the search box to filter the setting if necessary.
Double click on Header Search Paths item, click on the + button and add the path to HuggySdk header`s folder (Remember to add this as recursive).
If you followed our recommended structure, enter the following:
$SOURCE_ROOT/include
# 3. Link binary file with library
Now, you will need Link Binary With Libraries. To do that click on the project root node in the project navigator and select you project target. Then select Build Phases and expand the Link Binary With Libraries section. So Click on the + button in that section.
In the window that will appear, click on Add Other... and locate libHuggySdk.a binary file in the libs subdirectory inside the project's root folder. (You can also drag and drop the libHuggySdk.a file from the project navigator into the Link Binary With Libraries section)
# 4. Add -ObjC flag
Finally you will need to add the -ObjC link flag. For this, click on Build Settings tab, locate the Other linker Flags setting, So click in the + button and type -ObjC.
# SDK Configuration
# Get the SDK Key from the Huggy Panel
At the Huggy Panel (opens new window) navigate to Configurations, click on Channels, choose SDK, create a Sdk Channel and copy the Sdk Key provided by us.
Finally you are ready to use the Huggy Chat in your mobile project.
# Using in your project
To use the SDK in your iOS app, after finish the installation step, you must include in the controller a UIWebView component and use the HuggyDelegate protocol. Declare a HuggySDK variable and initialize it. During the initialization pass the SdkKey that you got at the Huggy Panel and a reference to a webview.
@interface ChatController ()
{
HuggySdk* huggySdk;
}
@property (weak, nonatomic) IBOutlet UIWebView *HuggyView;
@end
@implementation ChatController
- (void)viewDidLoad {
[super viewDidLoad];
huggySdk = [[HuggySdk alloc] initWith:@"your-alphanumeric-sdk-key" :_HuggyView];
huggySdk.delegate = self;
[huggySdk prepare];
[huggySdk start];
}
-(void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.navigationItem.title = @"Huggy Support";
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[huggySdk stop];
}
@end
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# API Functions
To use the Huggy Chat methods who are available at Huggy Chat Documentation, you must call the method callApiMethod(methodName: String, data: String).
# Example
-(void)onClick;{
NSString *contactInfo = @"\"John\", \"john@doe.com\", \"+55\", 75988888888";
[huggySdk callApiMethod:@"setData" :contactInfo];
[huggySdk callApiMethod:@"sendMessage" :@"\"Hello!\""];
}
}
2
3
4
5
6
7
8
← Android SDK API v2 →