# iOS SDK
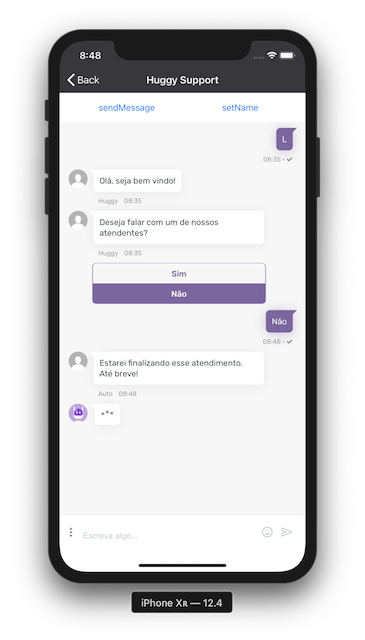
Com o Huggy Mobile Sdk você pode integrar o Huggy Chat no seu aplicativo nativo para iOS. A interface do chat vai ser a mesma da configurada no seu Painel Huggy.
Com este SDK você vai necessitar adicionar apenas algumas linhas para ter o seu chat funcionando no mobile.

# Começando
# Instalando a biblioteca para iOS
Antes de tudo você vai precisar baixar a ultima versão da nossa biblioteca universal, um arquivo no formato .a e o cabeçalho, um arquivo no formato .h. Ambos estão disponíveis na Releases Page, em nossa página do github do projeto (opens new window)
# 1. Adicione os arquivos ao projeto
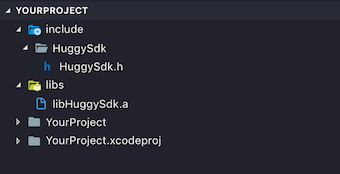
Adicione estes arquivos a seu projeto. Nós recomendamos você utilizar a seguinte estrutura:

# 2. Atualize o Header Search Paths
Depois disso, usando o Xcode, você precisará adicionar uma nova Header Search Path que aponta para a pasta onde o cabeçalho está localizado em seu projeto.
Clique no nó raiz do projeto no seu project navigator e selecione o target do seu projeto. Selecione Build Settings e localize a configuração Header Search Paths na lista. Você pode digitar "header search" na caixa de busca para filtrar a configuração se for necessário.
Clique duas vezes no item Header Search Paths, clique no botão + e adicione o caminho para a pasta do cabeçalho do HuggySdk (Lembre de marcar a opção de adicionar de forma recursiva (recursive))
Se você seguiu nossa recomendação sobre a estrutura do projeto, entre com a seguinte informação:
$SOURCE_ROOT/include
# 3. Vincule o arquivo binário à biblioteca
Agora, você precisará linkar o binário à biblioteca. Para fazer isso, clique no nó raiz do projeto no project navigator e selecione o target. Selecione Build Phases e expanda a seção Link Binary With Libraries. Depois, clique no botão "+" nessa seção.
Na janela que aparecerá, clique em Add Other... e localize o binário libHuggySdk.a no subdiretório libs dentro da pasta raiz do projeto (Você também pode arrastar o arquivo libHuggySdk.a do seu project navigator para a seção).
# 4 Adicione a flag -ObjC
Ao final, você precisará adicionar a flag de link -Objc. Para isso, clique na aba Build Settings e localize a configuração Other Link Flags, então clique no botão “+” e digite -Objc.
# Configuração do SDK
# Pegue a Chave SDK no painel Huggy
No Painel Huggy (opens new window) navegue para Configurações, clique em Canais, escolha SDK, crie um canal SDK e copie a Chave SDK disponibilizada por nós.
Finalmente você está pronto para usar o Huggy Chat no seu projeto mobile.
# Usando em seu projeto
Para usar a SDK em seu aplicativo iOS, após finalizar os passos de instalação, você deverá adicionar no controller um componente UIWebView e usar o protocolo HuggyDelegate. Declare uma variável huggySDK e a inicialize. Durante a inicialização, passe a Chave de SDK que você pegou no Painel Huggy e uma referência para uma webview.
@interface ChatController ()
{
HuggySdk* huggySdk;
}
@property (weak, nonatomic) IBOutlet UIWebView *HuggyView;
@end
@implementation ChatController
- (void)viewDidLoad {
[super viewDidLoad];
huggySdk = [[HuggySdk alloc] initWith:@"sua-chave-sdk-alfanumérica" :_HuggyView];
huggySdk.delegate = self;
[huggySdk prepare];
[huggySdk start];
}
-(void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.navigationItem.title = @"Suporte Huggy";
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[huggySdk stop];
}
@end
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# Funções da API
Para utilizar os métodos do Huggy Chat disponíveis na Documentação Huggy Chat, use o método callApiMethod(methodName: String, data: String).
# Exemplo
-(void)onClick;{
NSString *contactInfo = @"\"Joao\", \"joao@email.com\", \"+55\", 75988888888";
[huggySdk callApiMethod:@"setData" :contactInfo];
[huggySdk callApiMethod:@"sendMessage" :@"\"Oi!\""];
}
}
2
3
4
5
6
7
8
← Android SDK API v2 →