# Android SDK
Com o Huggy Mobile Sdk você pode integrar o Huggy Chat no seu aplicativo nativo para Android. A interface do chat vai ser a mesma da configurada no seu Painel Huggy.
Com este SDK você vai necessitar adicionar apenas algumas linhas para ter o seu chat funcionando no mobile.

# Começando
# Requisitos
Recomendamos usar o Android Studio para compilar o aplicativo de amostra. A compilação do aplicativo foi testada com as seguintes versões de software e níveis de API:
- Minimum API level: 21
- Target API level: 28
# Instalando a biblioteca para android
Antes de tudo, você vai precisar baixar a ultima versão da biblioteca para android, um arquivo no formato .aar que está disponível na Releases Page na página do github do projeto (opens new window)
# 1. Adicionar os arquivos ao projeto
Para usar a biblioteca, importe o modulo no seu projeto no Android Studio. Para adicionar a biblioteca no seu projeto você vai precisar ir em File > New > New module > import .JAR/AAR e selecionar o caminho da biblioteca SDK da Huggy.
Depois você precisará ir para File > Project Structure > Dependencies e adicione o huggysdk como Module Dependency do seu aplicativo.
# Pegue a Chave SDK no painel Huggy
No Painel Huggy (opens new window) navegue para Configurações, clique em Canais, escolha SDK, crie um canal SDK e copie a Chave SDK disponibilizada por nós.
Está chave será necessária para configurar o chat no seu aplicativo.
Finalmente você está pronto para usar o Huggy Chat no seu projeto mobile.
# Usando em seu projeto
Para usar a SDK em seu aplicativo Android, após finalizar os passos de instalação vá para a Activity que contém sua WebView e importe o pacote Huggy da seguinte forma: import io.huggy.chatsdk.HuggyAttachments; import io.huggy.chatsdk.HuggyChat;. Você pode pegar uma instância chamando o método getInstance() e passando sua Chave SDK como parâmetro, depois disso, você estará apto para configurar sua WebView.
HuggyChat huggyChat = HuggyChat.getInstance(this.SDK_ID).setUpWebView(webView, SuaActivity.this);
Para enviar arquivos será necessário sobrescrever o método da Activity onActivityResult e colocar nosso método para lidar com as respostas quando algum arquivo for escolhido.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
...
HuggyAttachments.handleAttachment(requestCode, resultCode, data);
}
2
3
4
5
6
Depois desses passos você verá o Huggy Chat no seu aplicativo.
Quando uma nova conversa no chat é iniciada, o dispositivo vai automaticamente se inscrever para receber notificações. Para desabilitar e cancelar esta subscrição, você deve chamar o método unsubscribeFromTopic().
public class void logoutFromYourAPP(){
huggyChat.unsubscribeFromTopic();
}
2
3
# Funções da API
Para utilizar os métodos do Huggy Chat disponíveis na Documentação Huggy Chat, use o método callApiMethod(methodName: String, Object... args). A chamada funciona apenas se o Huggy Chat já estiver totalmente carregado, caso contrário as chamadas irão aguardar o carregamento do Chat e executadas em seguida.
# Exemplo
HuggyChat huggyChat = HuggyChat.getInstance(this.SDK_ID, YourChatActivity.this).setUpWebView(yourWebView);
// Send message to chat
huggyChat.callApiMethod("sendMessage", "Minha primeira mensagem");
2
3
4
# Push Notification (FCM)
O Huggy Chat SDK usa o Firebase Cloud Messaging (FCM) para receber informações sobre uma nova mensagem. Todas as mensagens recebidas são mensagens de dado e o usuário terá que diretamente lidar com cada mensagem. Para ser capaz de receber novas mensagens FCM siga estes passos:
# Step 1. Adicione o SDK do Firebase Messaging ao seu aplicativo
Em seu arquivo de gradle (normalmente app/build.gradle), adicione a dependência para o SDK do firebase Messaging.
dependencies {
// ...
implementation 'com.google.firebase:firebase-messaging:18.0.0'
// Getting a "Could not find" error? Make sure that you've added
// Google's Maven repository to your root-level build.gradle file
}
2
3
4
5
6
7
# Step 2. Lidar com as novas mensagens FCM
Para ser capaz de capturar qualquer nova mensagem em background ou com o aplicativo encerrado você precisará ter uma classe que herda de FirebaseMessagingService.
public class YourFireBaseMessagingService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage)
}
2
3
4
5
6
E colocar o seguinte código no seu AndroidManifest.xml.
<service
android:name=".java.YourFireBaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
2
3
4
5
6
7
Disponibilizamos um estilo básico de notificação, utilizando o método notify(). Ele deve ser inserido no método onMessageReceived().
public class YourFireBaseMessagingService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage)
Map<String, String> payload = remoteMessage.getData();
String title = "Notification title";
String message = "Notification message"
HuggyNotification.getInstance(this).notify(payload, R.drawable.icon, title, message);
}
2
3
4
5
6
7
8
9
10
11
12
A mensagem recebida no remoteMessage.getData() será como o esquema json a seguir:
{
"sender_name": "abcdf",
"sender_id": "1234",
"sender_image": "abcdf",
"sender_image_small": "abcdf",
"sender_email": "abcdf",
"type": "abcdf",
"id": "1234",
"situation": "abcdf",
"text": "abcdf"
}
2
3
4
5
6
7
8
9
10
11
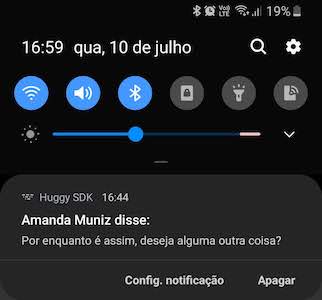
# Exemplo de Notificação

# Métodos auxiliares
Nós provemos alguns métodos opcionais, são eles:
- handleTapNotification: para abrir alguma Activity como, por exemplo, a página do chat quando um usuário toca a notificação. Para fazer isso você precisará passar uma
TaskStackBuildercomo parâmetro para o métodohandleTapNotification.
handleTapNotification(TaskStackBuilder stackBuilder)
- notifyAppInForeground: para ativar notificações quando o aplicativo está em primeiro plano.
notifyAppInForeground()
- notNotifyAppInForeground: para desativar notificações quando o aplicativo está em primeiro plano.
O comportamento padrão é não receber notificações quando está em primeiro plano.
notNotifyAppInForeground()